ビジュアルエディタにエンティティ化したメールアドレスを表示する際にどうやって入力してもらおうかなといろいろ考えたメモ。
サンプルメールアドレスはexample@example.comですすめます。
挿入したいコード
<a href="mailto:example@example.com">example@example.com</a>
普通の、メールアドレスが表示してあって、クリックしたらメーラーが立ち上がるやつです。
自分でなら適当にやるんだけど、これを毎回入力いただくのがめんどください。
ビジュアル←→テキストと投稿画面切り替えるとせっかくエンティティ化しても戻ったりするしね!めんどい!
ショートコードにする
入力したいコードが決まっているならショートコードにしてしまうのが早いなとfunctions.phpに下記記載
function show_email_func() {
return '<a href="mailto:example@example.com">example@example.com</a>';
}
add_shortcode('show_email', 'show_email_func');
これでビジュアルエディタで
[show_email]
と入力するだけでいつでもメーラーが立ち上がるリンクができた。
プラグインを使って更に楽をする
毎回ショートコード入力するのもめんどくさくない??ということで、ビジュアルエディタにオリジナルのボタンを追加できるVisual Editor Custom Buttonsを使用する。
Visual Editor Custom Buttonsという名前がついてるけどテキストエディタにもオリジナルのボタンが追加できます。

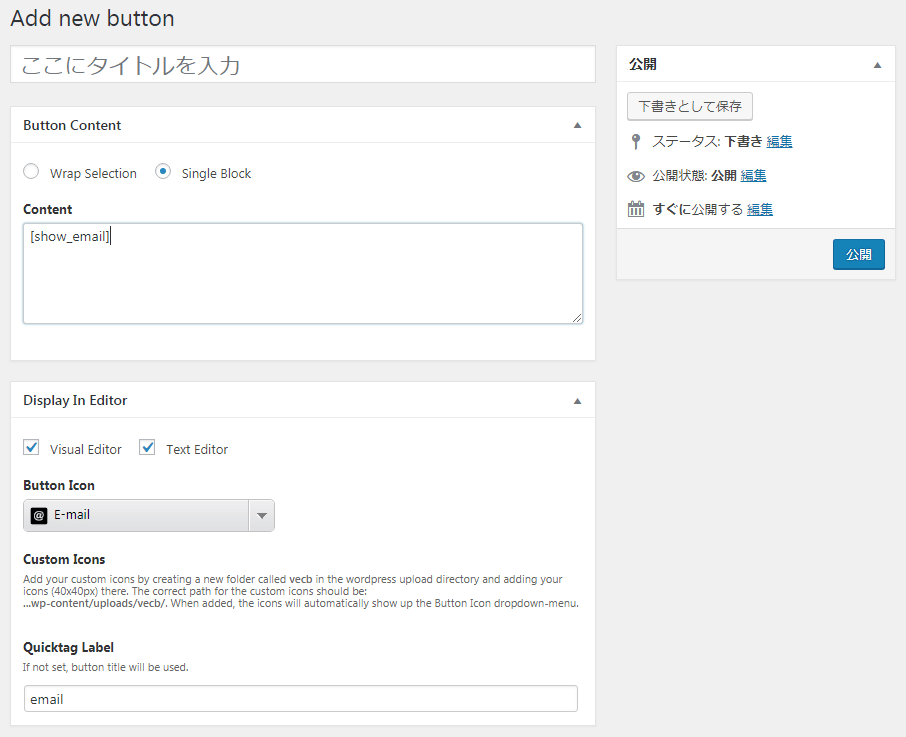
Single Blockを選択してショートコードをはりつけます。
ボタンをつけるエディタを選んで(サンプルはビジュアル、テキスト両方)
ビジュアルの方はアイコンを選択し、テキストの方はボタンのラベル名を入力します。
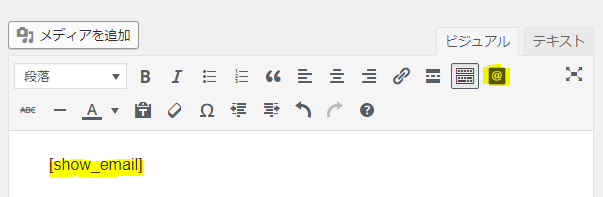
ビジュアルの入力画面を確認する

こんな感じで先ほど作ったボタンができあがってて、クリックしたらペーストしたショートコードが入力されればOK!
テキストの方も同様です。
