前回のページタイプの続きも兼ねてるんですが、concrete5をブログとして使いたい場合に「HW Simple Blog」というアドオンがセットアップをしてくれるそうなので、ちょっと使ってみたくて別記事にしてみました。

機能追加ページからアドオンをインストールします。
アドオンをインストールするだけでよい

インストールがうまくいくと、このアドオンがこれだけの準備をしてくれます。
もうちょっと詳しくみてみます。
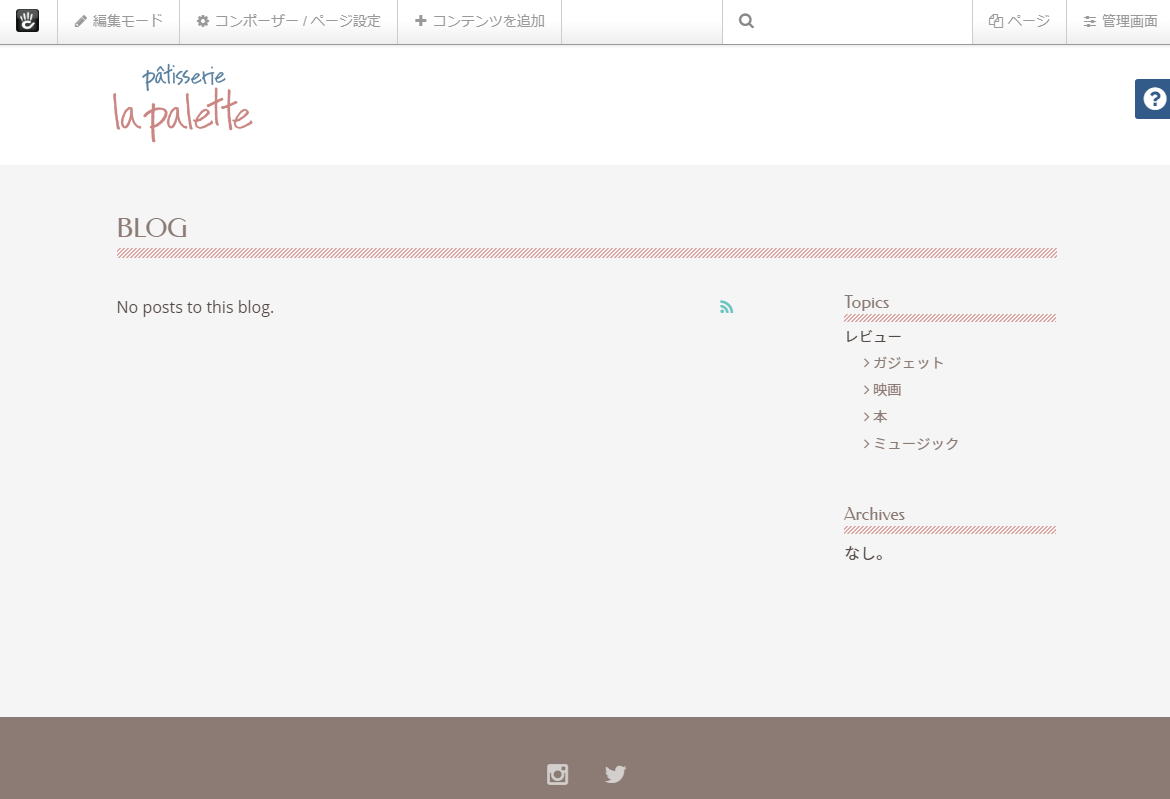
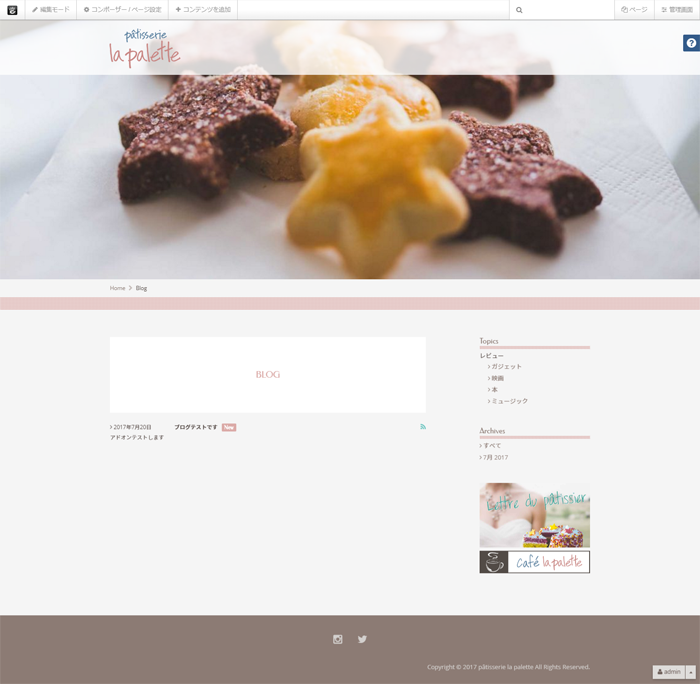
ブログ記事一覧表示ページ

まだホームしかなかったのに、Blogというページができてます。

http://localhost/c5demo/blogページです。
記事の一覧ページとあとサイドメニューとしてTopicsとアーカイブブロックがすでに追加されてます。
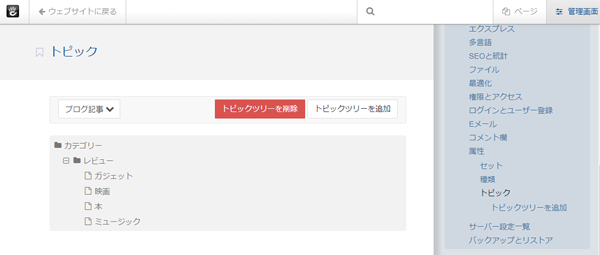
トピック
 トピックは「管理画面」-「システムと設定」-「属性」-「トピック」で確認できます。
トピックは「管理画面」-「システムと設定」-「属性」-「トピック」で確認できます。
各トピックをケーキ屋さん用に変更してもいいし、あたらしいトピックを追加してもいいですね。
ブログ用ページタイプ
ページタイプもみてみましょう。

「管理画面」-「ページとテーマ」-「ページタイプ」には「ブログ」と「ブログ記事」のページタイプが追加されています。
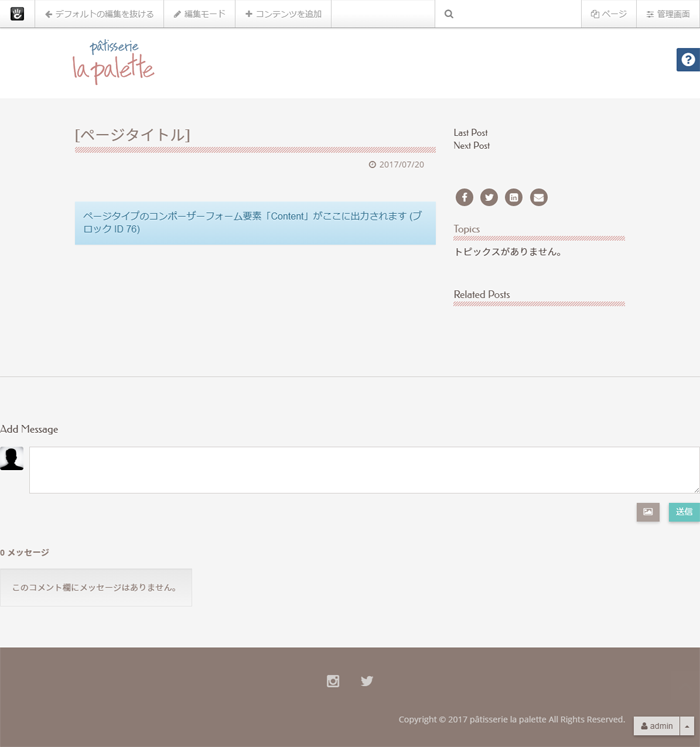
せっかくなのでブログ記事の「出力」をみてみます。
ブログ記事の出力設定

アドオンで作ったブログ記事ページタイプをガシガシ追加していくと、デフォルトではこんな表示になるみたいです。
コメントブロックはいらないな~とか、パンくずはほしいな~とかブロックやデザインの修正は、ツールバーの「編集モード」で行います。

ヘッダー画像をいれたり作成したスタックも追加してみました。
一度この状態でブログ記事を投稿してみます。
ブログを投稿する

ツールバーの「ページ」をクリックし、新しいページから「ブログ記事」をクリックします。

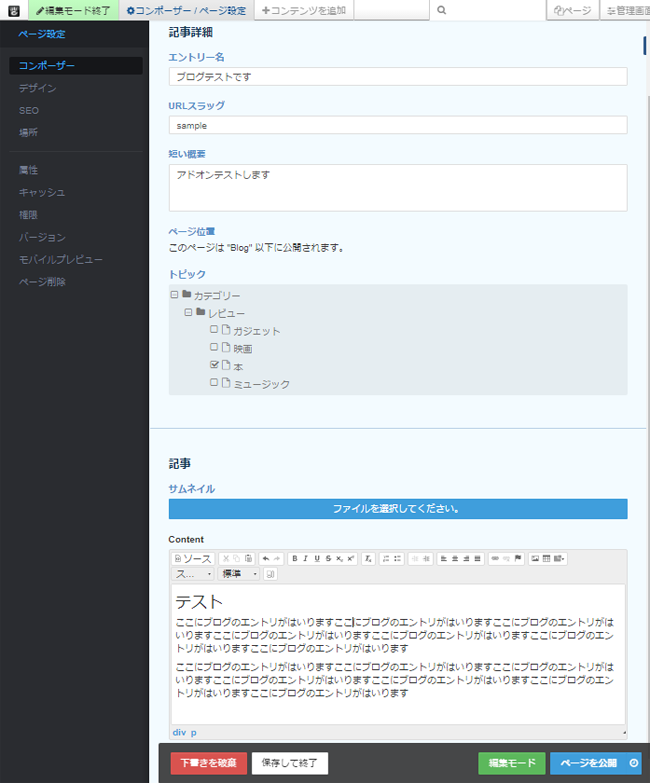
テスト記事を作成し、「ページを公開」をクリックします。
実際の表示
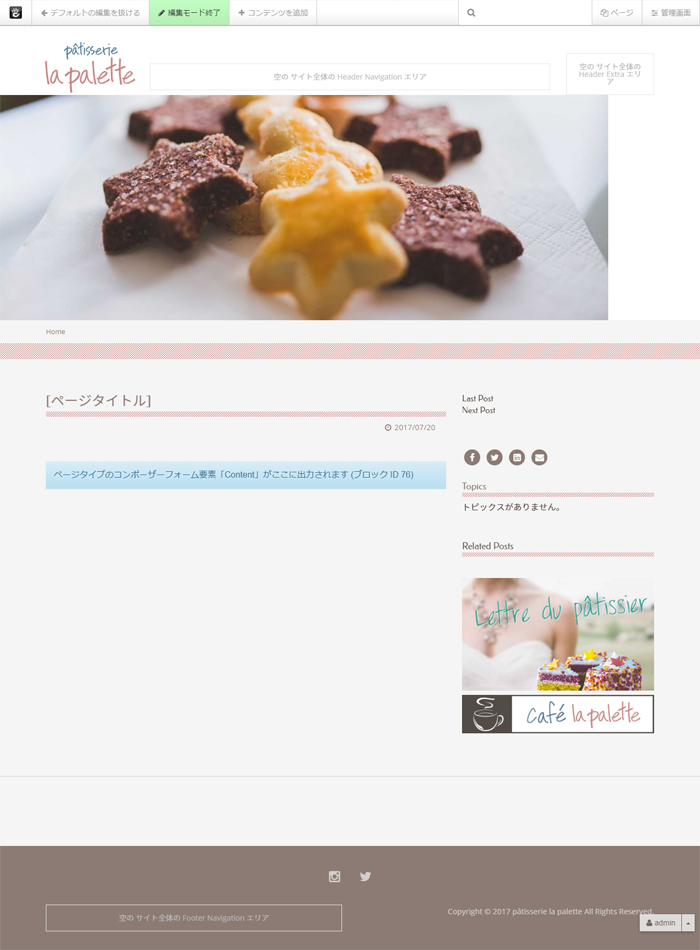
記事詳細ページ

http://localhost/c5demo/blog/sample ページになります。先ほど設定したデザインで出力されました。
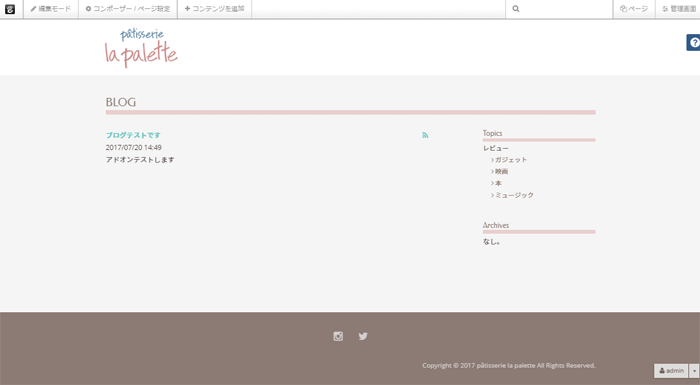
ブログページ

http://localhost/c5demo/blog/ ページになります。こちらのデザインはアドオンが設定してくれたデザインになっているので、ヘッダー画像をいれたりサイドエリアを充実させたりもうちょっとパレットっぽく修正してあげるだけでいいですね。
↓

こう変更した。

 ここがデモデータでいう「Actualité」とその子ページの箇所にあたります。
ここがデモデータでいう「Actualité」とその子ページの箇所にあたります。
いやー、すごい楽なアドオンだ。Actualitéの説明なしでいいわ。
おまけ
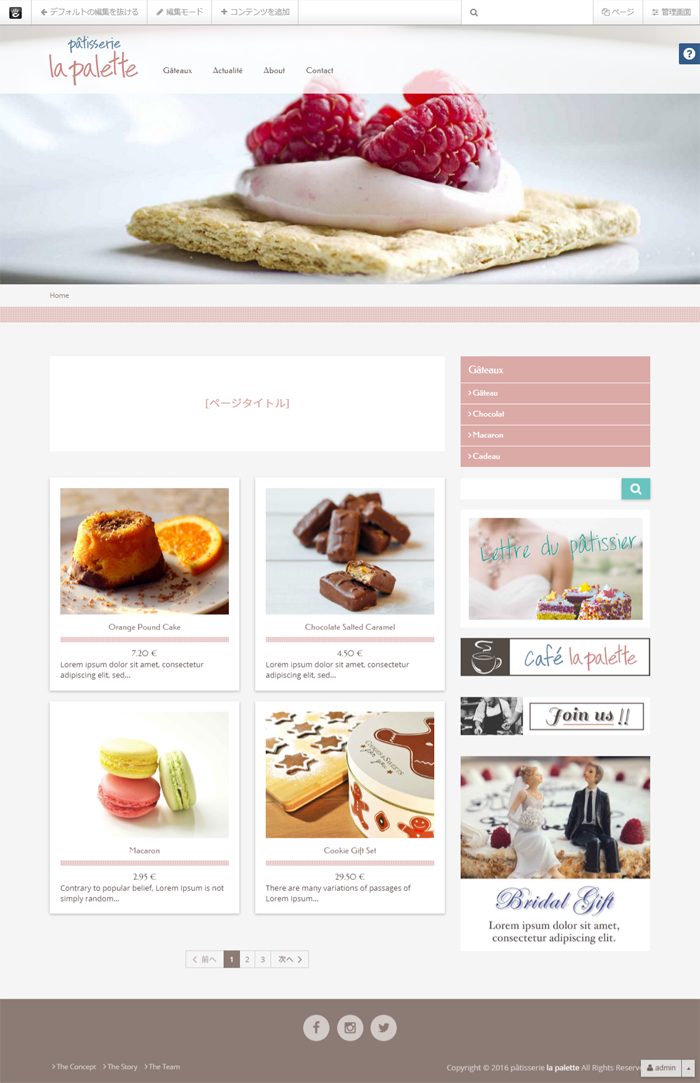
パレットではGâteauのページとOrange Pound Cakeのページも同じようにページタイプが作られていました。以下出力の様子をざっくりみてみます。
出力表示をみてみる

Gâteauの階層のページ出力設定です。ほぼほぼ出来てます…!

Orange Pound Cakeの階層ページ出力設定です。
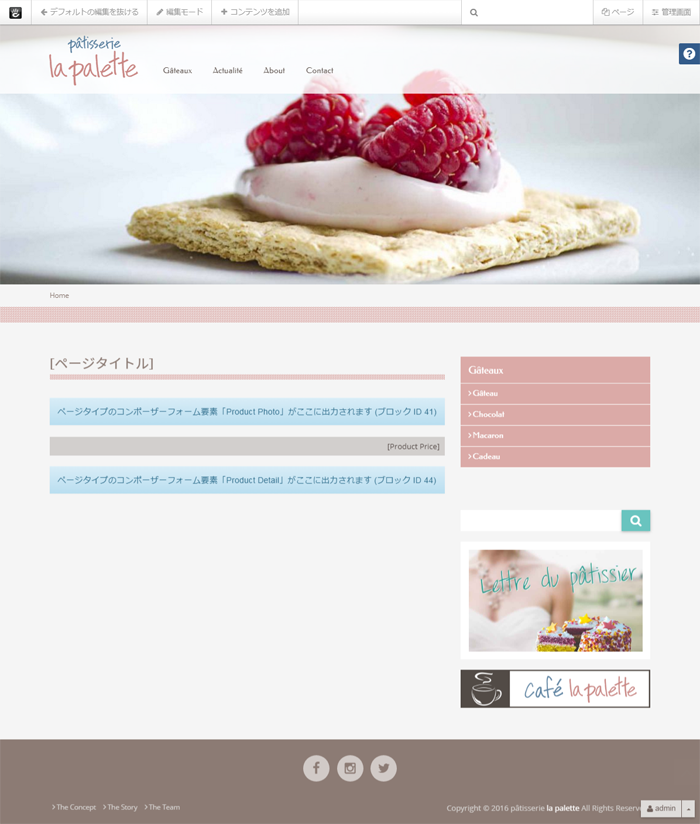
商品名、商品の画像、料金、説明を入れるページタイプになっています。




