前回ウェブサイトのテーマの設定まで行ったので、とりあえずホームのページを作ってみたいと思います。

↑こういう何もなかったページを、

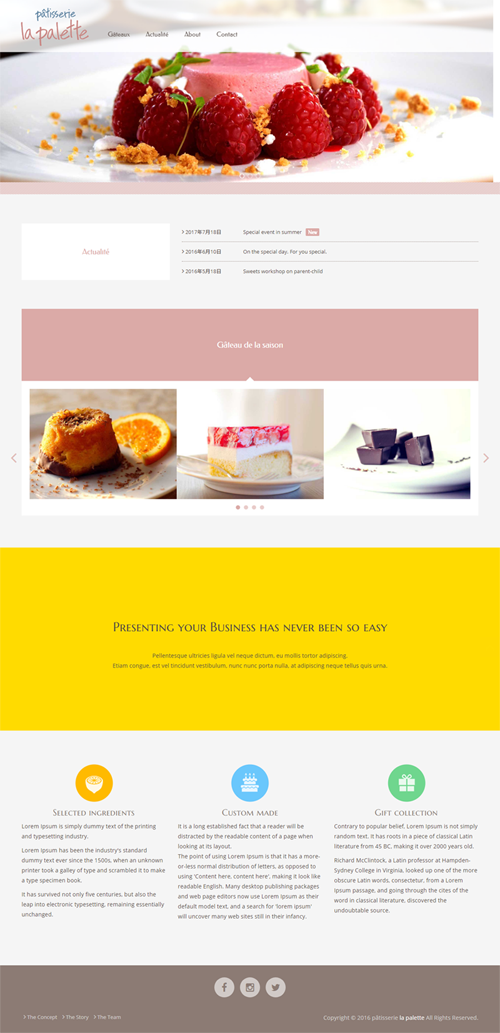
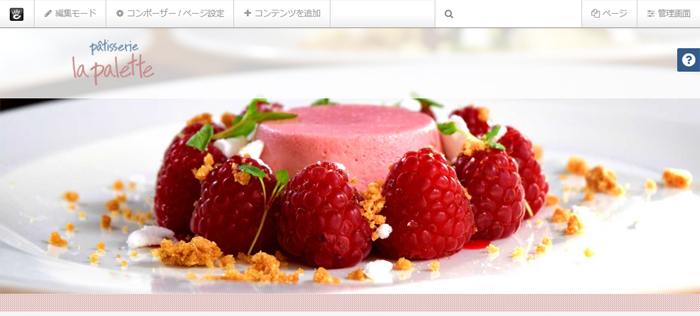
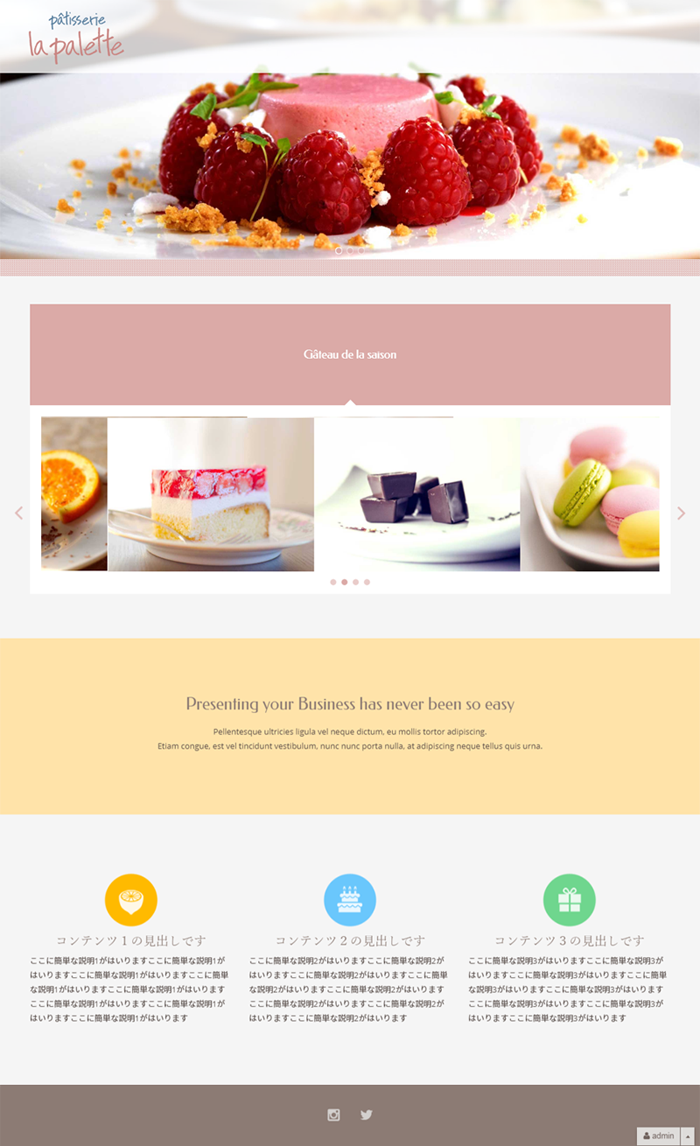
こんな感じになるように…ざっくり進めてみます。
目次
ホームのページを作るだけでもざっとみて下記の作業が必要そう。
- ページテンプレートの変更
- 画像の挿入
- ※メニューの設定
- 画像スライダーの挿入1
- 画像スライダーの挿入2
- ブロックのデザイン変更(カスタムテンプレートの設定)
- ※新着情報の設定
- エリアの分割
- フッターの修正
- SNSの設定 などなど
※その中の、メニューと新着情報の設定の箇所はまだページ数がないため、説明を省略したいと思います。
パレット独自のブロックやカスタムテンプレートは何があるのかなと思った方は公式のドキュメンテーションがあるのでそちらをご確認ください。
ページテンプレートの変更
パレットにはホーム用のページテンプレート(home)が準備されているので、ページテンプレートを変更します。

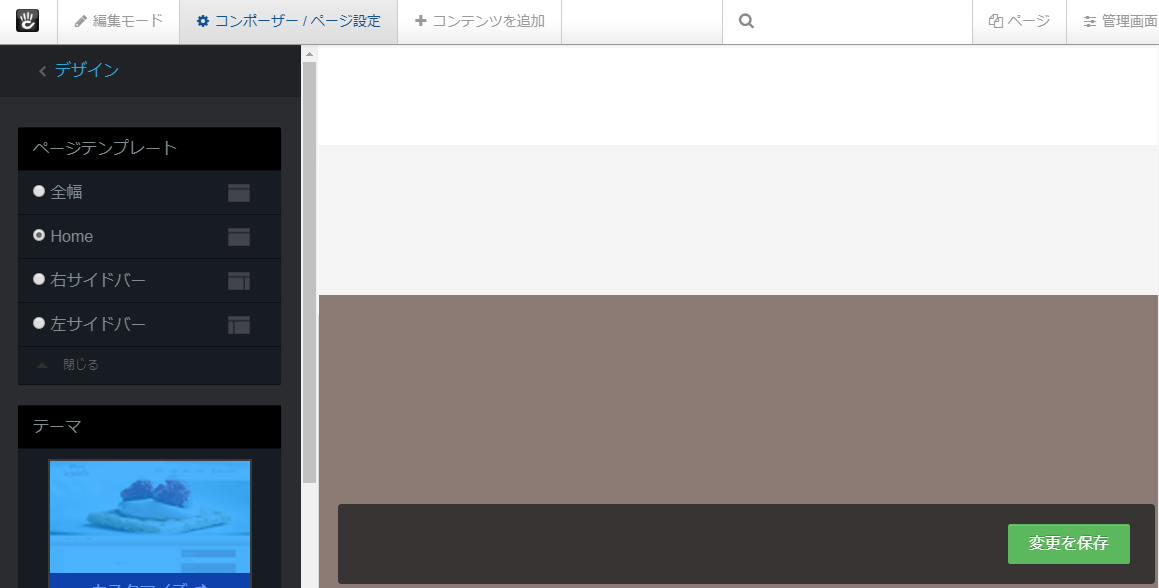
ツールバーの「コンポーザー/ページ設定」ボタンをクリックし、左のメニューから「デザイン」をクリックします。

「ページテンプレート」が全幅になっているので、「Home」を選択し、ページ右下の「変更を保存」ボタンをクリックします。

ページが承認待ちの状態になるので、「このバージョンを承認する」をクリックします。

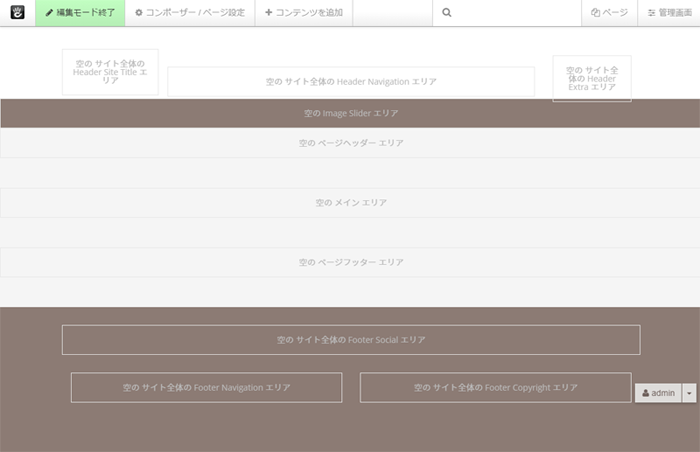
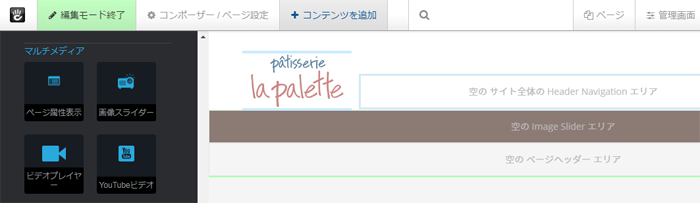
この状態で、ツールバーの「編集モード」をクリックすると、ホーム用のページテンプレートが反映されているので、ここからブロックをガシガシ追加していきます。
空のサイト全体のHeader Site Titleエリア、というように、サイト全体とついているブロックはグローバルエリアといってここを修正すると全ページ変更が適用されるブロックです。(該当エリアをマウスオーバーすると青枠がつきます)ついてないエリアは該当ページのみの修正となります。(マウスオーバーすると緑枠がつきます)
ロゴマーク(画像)の挿入

Header Site Titleエリアにロゴマークをいれてみます。
ツールバーの「コンテンツを追加」をクリックし、「画像」ブロックをHeader Site Titleエリアまでドラッグします。

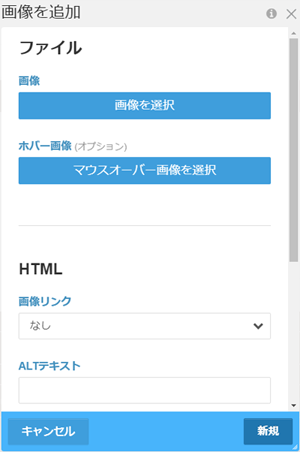
「画像を選択」をクリックすると、ファイルマネージャーが展開します。
まだ何もない状態なので、ロゴマークをドラッグでアップロード。


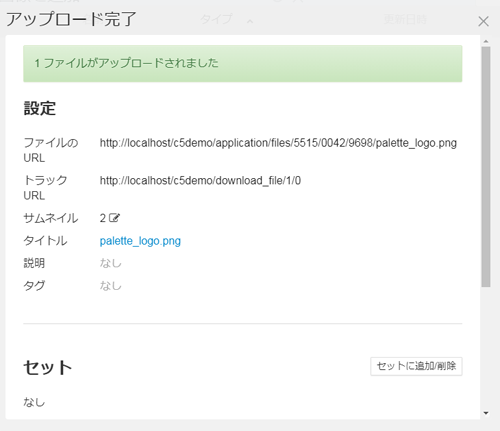
アップロードが完了されるとファイルマネージャーに追加されるので、アップロードしたロゴマークをクリックします。

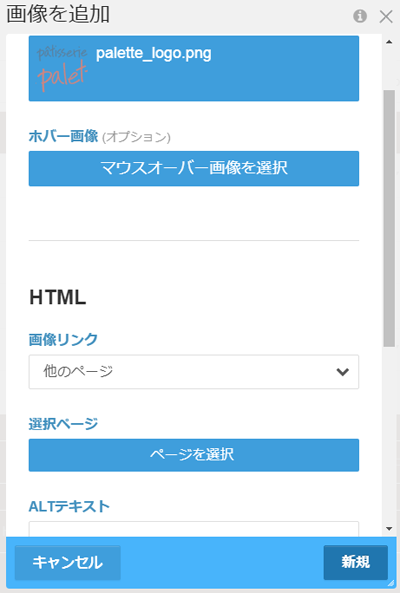
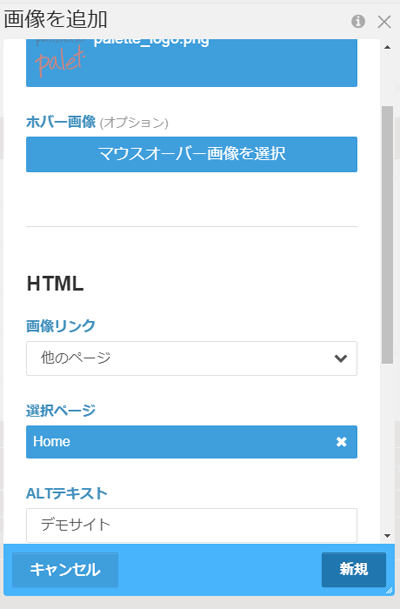
次にリンクページを選びます。ロゴを押したらホームにアクセスするようにしたいので、
画像リンクを「他のページ」を選択し、「ページを選択」をクリックします。

サイトマップが開きます(まだホームしかありません)ので、「ホーム」をクリックします。

ALTテキストの箇所には画像の説明文を入力し、「新規」ボタンをクリックします。

ロゴマークが挿入されました。
編集モードの終了

編集が終わったらツールバーの「編集モード終了」をクリックし、「変更を公開」をクリックすることで、ページの更新が反映されます。
画像スライダーの挿入1
ページ上部の画像スライダーを作ります。
今度はブロック追加前に管理画面からファイルをまとめてアップしてみます。

「管理画面」-「ファイル」-「ファイルマネージャー」をクリックし、スライダー用画像をまとめてドラッグでアップロードします。
 で、ホームに戻ってImage Sliderエリアに「画像スライダー」ブロックを追加します。
で、ホームに戻ってImage Sliderエリアに「画像スライダー」ブロックを追加します。

「スライドを追加」ボタンをクリックすると

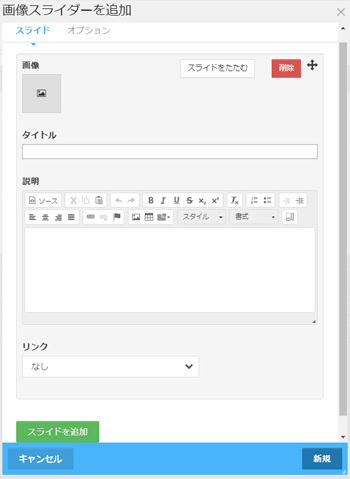
画像の選択(ファイルマネージャーが展開するので画像を選択してください)、タイトル、説明や画像にリンクを付けるかどうかの設定などの入力フォームが表示されます。またブロックの下の方にスライドを追加ボタンがあるので、ここから2個目の画像の設定、3個目の設定、、とスライダー画像の設定をしていきます。設定が完了したら「新規」ボタンをクリック。
 編集モード終了して、ページを公開してみると
編集モード終了して、ページを公開してみると

こんな感じで画像が一定時間でスライドされます。(スライドの秒数などはイメージブロックのオプション設定で選べます)
カスタムテンプレートの適用
使用するテーマによってはテーマ独自のブロックや、ブロックのデザインを変更するための「カスタムテンプレート」などが梱包されているものもあります。(機能追加時に一緒にインストールされます)
イメージスライダーブロックに、カスタムテンプレート適用させます。

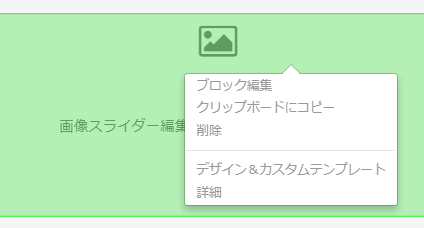
編集モードにし、ブロックをクリックし、「デザイン&カスタムテンプレート」をクリックします。

ネジアイコン(キャンセルの左隣にあるアイコンです)をクリックし、カスタムテンプレートから「SlickFade」を選択し、「保存」し変更を公開します。
独自ブロックの追加


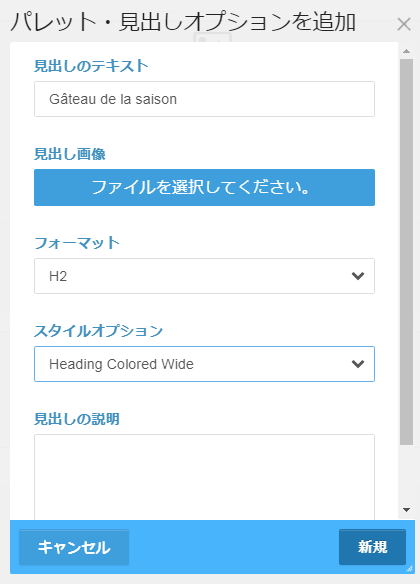
Gâteau de la saisonの見出しの箇所はパレット独自のブロック(パレット・見出しオプション)です。テキスト、フォーマット、スタイルオプションを設定します。
画像スライダーの挿入2

上記のケーキ、チョコレート、マカロンの部分もイメージスライダーブロックで作成されているので先ほど同様にブロックを追加し作成します。

イメージスライダーを新規追加したら、同じようにカスタムテンプレートで該当ブロックのデザインを変更します。
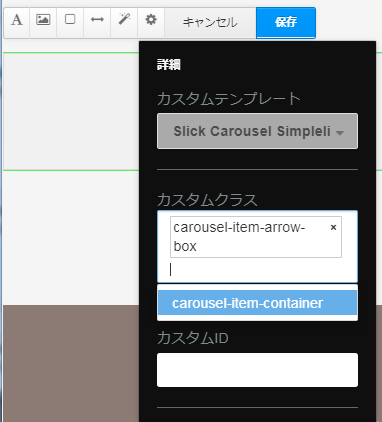
カスタムテンプレートで「Slick Carousel Simplelightbox」を選択し、また今回はクラスも追加します。カスタムクラスに「carouse-item-arrow-box」(とカスタムクラス内をクリックすると選択できる)を追加し、保存した後公開します。


こんな感じでブロックのデザインが変わればOKです。
エリアの分割

↑こんな感じで1カラムのエリアにブロックを横並びにしたいなぁ~って時は、エリアの「レイアウトを追加」することで、1カラムだったエリアを2カラム、3カラムとエリアを分割(というニュアンスでよろしいか)することができます。(※グローバルエリアはできません)

編集モードの状態で、分割したいエリア名(ここではメイン)をクリックすると、「レイアウトを追加」が表示されるのでクリックします。

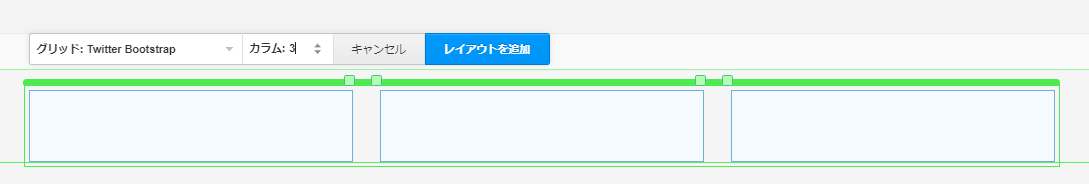
今回は均等に3カラムにしたいので、カラムを3にして「レイアウトを追加」ボタンをクリックします。

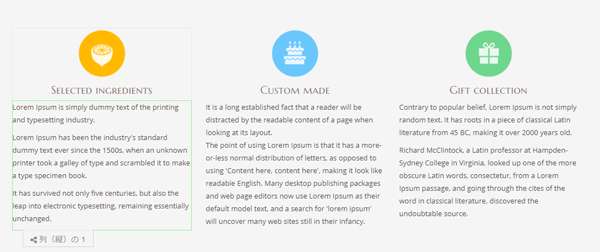
3つ横並びのエリアができました。

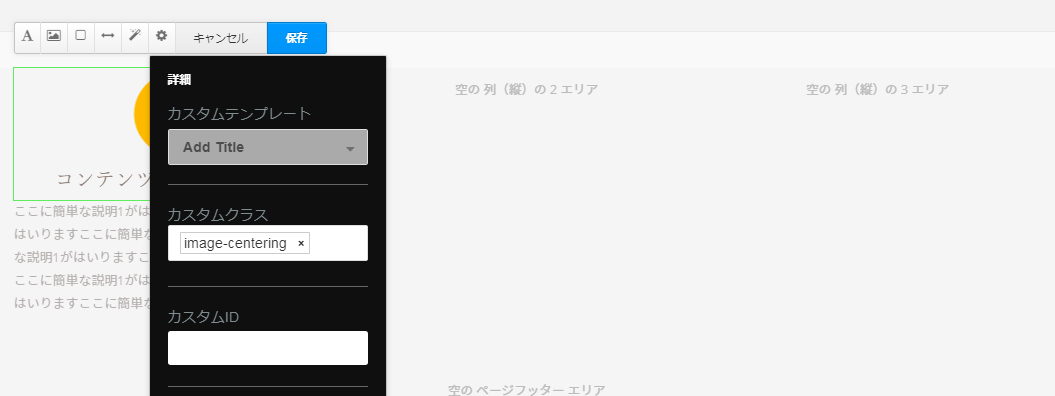
あとはここに画像ブロック(カスタムテンプレートで「Add Title」とカスタムクラスでimage-centeringを選択します。)と、記事ブロックでガシガシコメントを入れていきます。
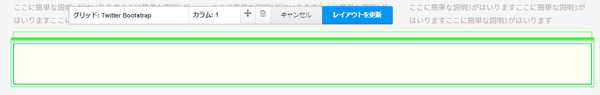
1カラムのレイアウトの追加

※順番が前後しますが先ほどのイメージスライダーもどうやらレイアウトを追加→1カラムを追加→1カラムのエリアを作成→ブロック内に展開しているようなので、そちらも修正しました。
さらに1カラムのレイアウト追加

黄色の記事ブロックを追加する様の1カラムのレイアウトを追加しておきます。
※通常はエリア内にどんどんブロックを追加していくのですが、黄色の記事ブロックはエリアデザイン変更されているので、このブロック様にエリアを追加しておきます。
カラム数を設定する箇所の右にある十字のマークは、そこをクリックしたままドラッグすると、エリアの移動ができます。
ページの下にあるレイアウトをドラッグして上部に移動させるとき等に使います。
1カラムのレイアウトを作成したあと記事ブロックを挿入し、テキストを入力します。

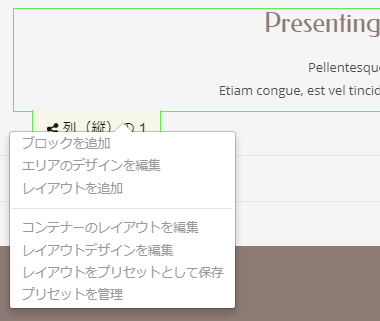
記事ブロックを梱包しているレイアウト名の箇所をクリックすると、「レイアウトデザインを編集」とあるので、クリックします。

写真アイコンをクリックし、背景色を選び、「選択」をクリックします。

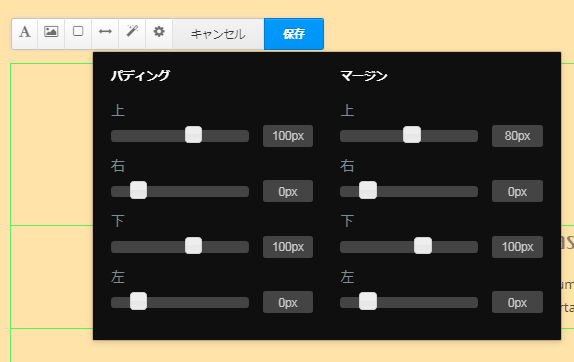
さらにマージンとパディングでブロック内外の余白を調整し保存します。

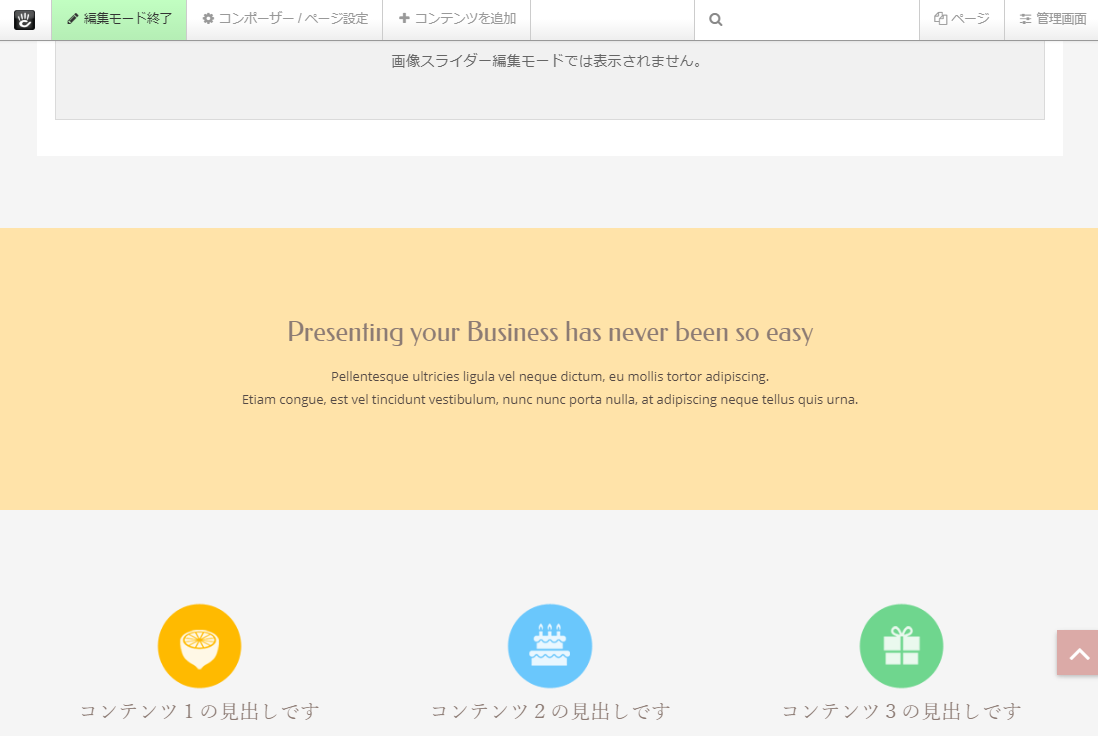
対象のレイアウトの背景色が変更され、余白が調整されました。
フッターの修正
![]()
記事ブロックでCopyrightをつけたり。
SNSの設定
ページ全体のフッターにソーシャルリンクをつけます。

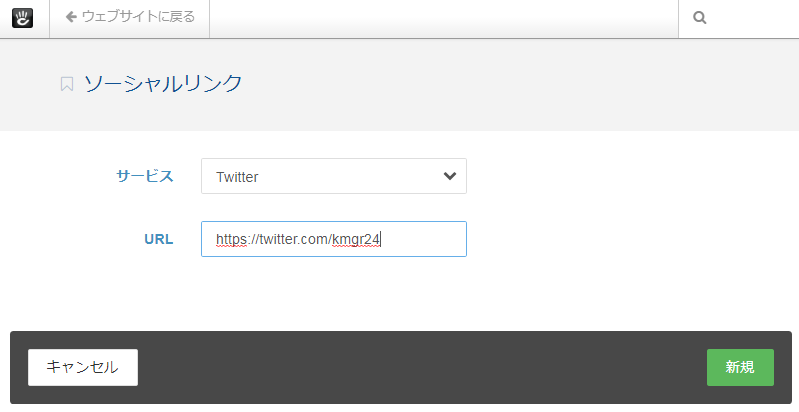
「管理画面」-「基本」-「ソーシャルリンク」で事前にアカウントを登録しておきます。
「リンクを追加」ボタンをクリック。

サービス名とURLを入力して「新規」ボタンをクリックします。
他にもfacebookとかinstagramとかリンクしたいサービスを追加しておきます。

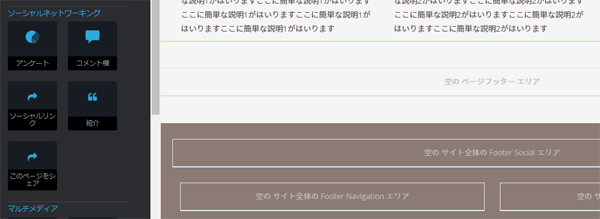
ウェブサイトに戻って「コンテンツを追加」から「ソーシャルリンク」ブロックをFooter Socialエリアに追加します。

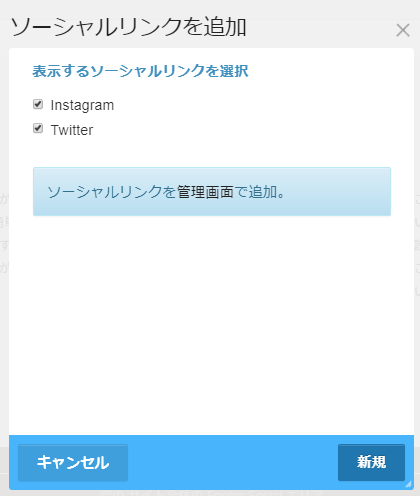
登録したサービスが表示されるので、ページに表示したいソーシャルリンクを選択して「新規」ボタンをクリックすると

ページ下部にアイコンが表示されます。
とりあえずこんな感じで、メニューと新着情報以外のところができます。

フッターのCopyright保存し忘れたのか表示されてませんが。。。
まとめとしては
- ページに合ったページテンプレートを選ぶ。(今回は「ホーム」)
- ブロックのデザインを変更、調整するためにカスタムデザインというものがある。
カスタムデザインでは背景の色を変えたり余白を調整できたりカスタムテンプレートという機能でデザインを変更することができる。 - エリアには「レイアウトの追加」で2カラム、3カラム、、とカラムを増やすこともできる。
パレットを使用するとオリジナルブロックもあり、ページテンプレートもいろいろ豊富でカスタムテンプレートも多種揃っているのでかなり充実していたのがわかりましたね。え、これフリーなんですか。凄いです。テーマによってはこれほど揃っていないものもあったりするので、「このブロック、こういう見せ方ができたらなぁ~」なんて場合もあるので、そうしたら自作したり、公式のフォーラムに相談したりするのもいいかも。
パレットテーマ設定関連
>ホームのページを作る
>中のページを作る
>中のページを作る2

